Using Drag and Drop in Online Courses
Challenge Post: "How are You Using Drag-and-Drop Interactions in E-Learning?" Building a Sorting Activity in Storyline which can be embedded in Rise.

For this challenge, I wanted to tackle two smaller challenges:
Exploring Emphasize Animations
I haven't had a chance to experiment with the new Emphasize animations yet. Can I use them to make this interaction feel more dynamic?

Seamless Integration with Rise
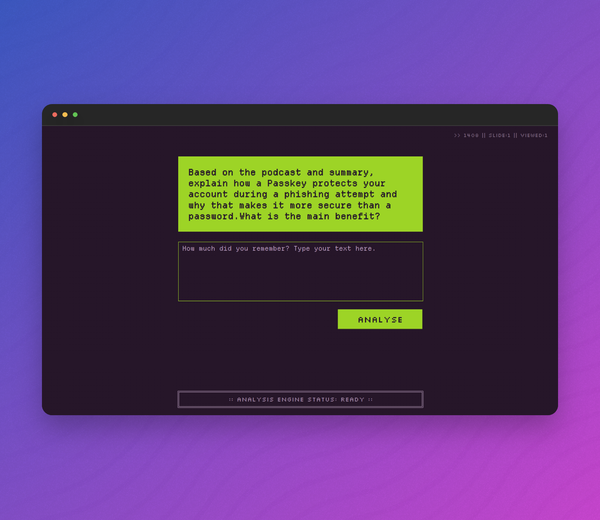
Instead of aiming for a standalone Storyline interaction, can I create a drag-and-drop interaction with functionality similar to Rise’s? Ensuring it fits seamlessly with the overall look and feel of Rise. My goal is to integrate this into Rise while having more control over when learners can move on by combining it with a Continue Button, which is set to 'Complete the block directly above'. As I explored in a recent post, Rise Knowledge Tests don’t appear to require correct answers for learners to proceed. Although the Sorting Activity does enforce correct answers, it has limited functionality by default. No images can be inserted for example. This is where building custom Storyline Drag and Drop interactions could offer real flexibility.
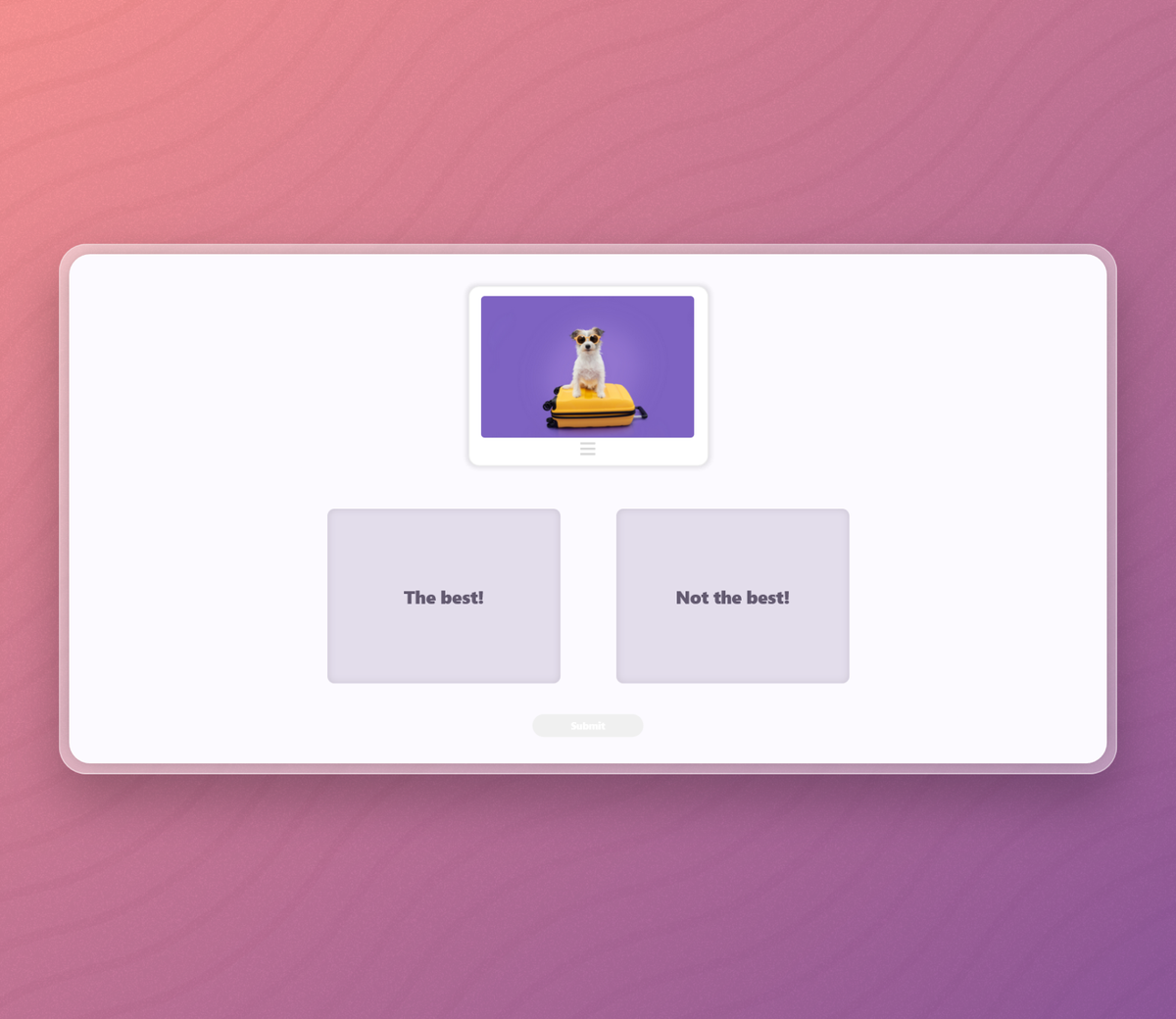
The result
I applied the Shrink animation, which is triggered when the draggable object is moved over the drop target. This creates the illusion of the card being lifted and then lowered into place, which I think looks really neat.
I set up the look and feel to mirror the typical Rise sorting activity and stacked the items so they can be removed one by one, just like in Rise. Only now, we have much more control over the interaction, and it can be customized to fit our needs, including the ability to add images!
The one part of this I found challenging and didn't manage to finish was disabling the submit button if the draggable items are no longer in the drop zone. It currently stays active. The main reason for this was I needed to use grouped items for the 'cards', but groups don't show in some of the triggers I was trying to use to toggle the submit button back to disbled. I'd love to find a way around that.
I'm also keen to explore ways to make this accessible.
If you want to have a go, check it out following by this link 👇 (Middle mouse click or right click to open in a new tab)
Storyline file:
Challenge Post: