Elevate Your Course: Dive into the Intricacies of the Continue Button in Articulate Rise
You might think the Continue Button in Articulate Rise is pretty straightforward—just click it and move on, right? But don’t overlook it's potential, it can do more than wrap up a module. This humble Button packs a punch, offering powerful ways to enhance your course flow.

In this article, we’ll dive into the intricacies of the Continue Button, uncovering how to use it creatively to control the course flow and manage the learner's pace. We’ll also tackle some common challenges and share tips on how to overcome them. Get ready to unlock the full potential of the Continue Button!

Guiding Learners with Clear Next Steps
The Continue Button serves as an effective prompt for the next action the learner should take. By clearly indicating where to go next, it guides learners through the course in a structured manner, reducing confusion and enhancing the overall learning experience. This gentle nudge ensures learners stay on track, seamlessly transitioning from one section to the next, and helps maintain a steady, engaging flow throughout the course.
Manageable Learning Sections with Strategic Pauses
Infinite scroll might be a game-changer for social media, keeping users glued to their screens, but it's not always the best fit for online courses. A long, unbroken page of text and images can overwhelm learners quickly. Splitting your content across multiple lessons could backfire, making the course seem unnecessarily lengthy and leading to more menu clicks. So, what's the solution?
Enter the Continue Button. By strategically placing a Continue Button, you can create distinct sections within a single page. Only the content above the button is initially visible, and the rest appears when the learner clicks Continue. This keeps your course clean and digestible, ensuring learners stay engaged without feeling overwhelmed.
Introducing pauses with the Continue Button can slow learners down, encouraging them to read content carefully and process information at a comfortable pace. These breaks prevent information overload and make the learning experience more manageable and enjoyable.
As with every feature though, use it wisely because too many Continue Buttons can also become frustrating for a learner.
Leveraging Locks to Prevent Missed Information
The Continue Button has some nifty tricks up its sleeve for guiding our learners' journey through the course. By tweaking its settings, you can make viewing all or some of the content mandatory, ensuring no shortcuts are taken.
Here are a two settings you can deploy, encouraging learners to slow down and fully absorb the content.
Complete all blocks above

As the name suggests, this setting ensures that all content above the Continue Button must be 'completed' before it becomes active, allowing the learner to progress. While this might seem straightforward, there are some nuances worth considering.
What exactly counts as completed? If you embed a YouTube video and want the Continue Button to activate after the video is watched, will it actually work? How does Rise determine when a YouTube video is completed? Does the Continue Button activate after a knowledge check is finished?
In a moment we'll dive in to test this out with some common scenarios. But first let's consider the 'Complete Block Directly Above' setting.
Complete Block Directly Above
What do we mean by a block? In Articulate Rise, a block is a modular unit of content you use to build your e-learning courses. Whether you insert an image, a Storyline interaction, or some text, each of these elements is a block. The setting we're discussing means that even if interactions in blocks higher up the page are skipped, as long as the block directly above the Continue Button is completed, the Continue Button will unlock.
What counts as completed in Rise?
Now, let's revisit the question of what exactly counts as completed.
Using the Continue Button with text, images, or static blocks in Rise 360
In each test I found that a block of text, images, charts, quotes, lists and so on are counted as complete as soon as the block is 'viewed'. Usually within seconds of appearing on screen. Pretty much any static, non-interactive element.
Using the Continue Button with interactions in Rise 360
Most interactions function as expected: flipping every card, viewing every tab, or clicking every image hotspot completes the activity. However, the rest of this post will focus on blocks that behave differently than you might anticipate and highlight some important considerations.
Setting up the Continue Button with a knowledge check in Rise 360
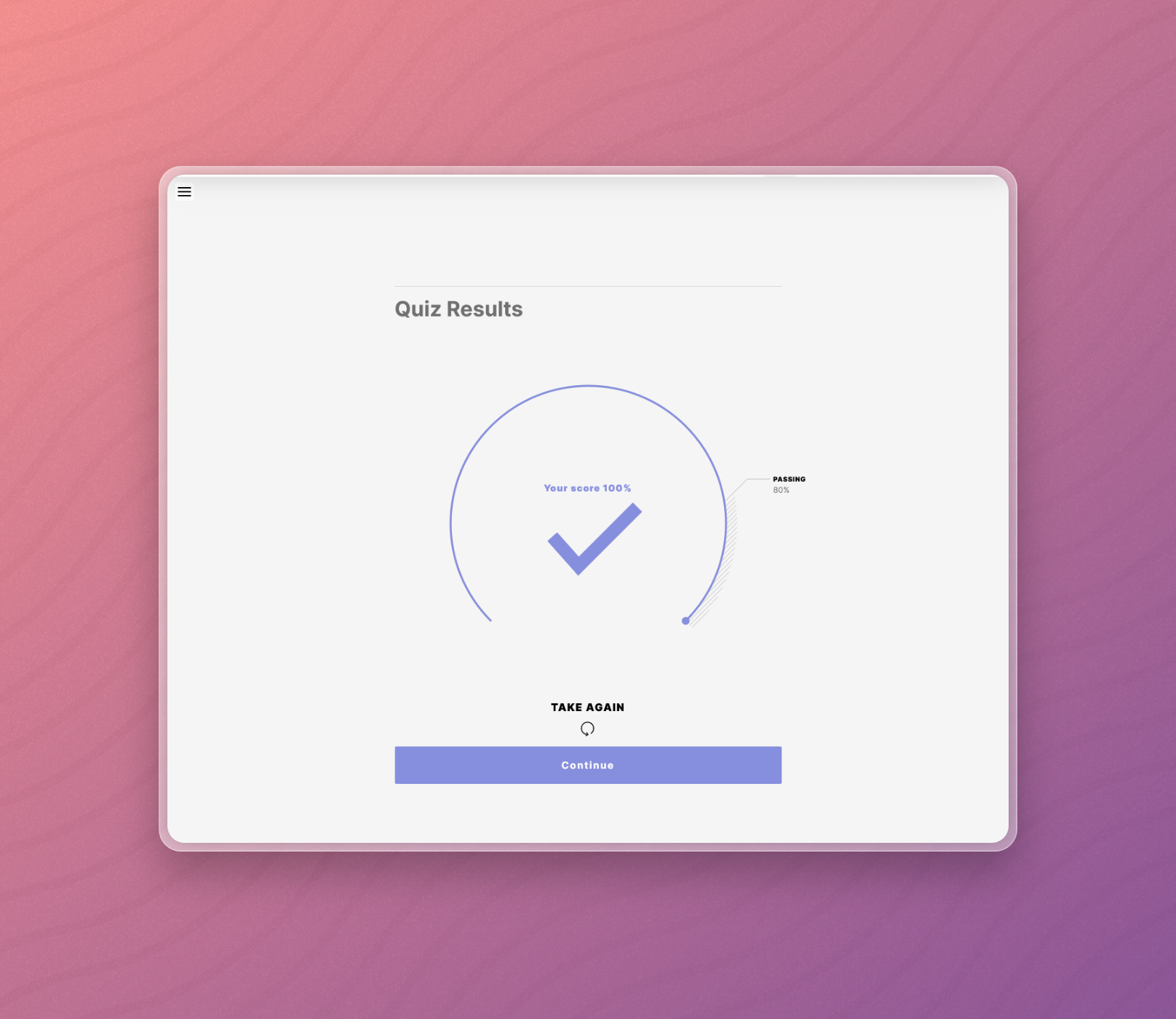
This works as expected: answer question/s correctly, and the Knowledge Check is considered completed. But does it really? 🤔 What if the answer is incorrect? Rise still counts the block as completed. So, if you want to ensure learners can only continue by answering a Knowledge Check correctly, consider embedding a Storyline interaction or creating a dedicated quiz page to track completion instead.


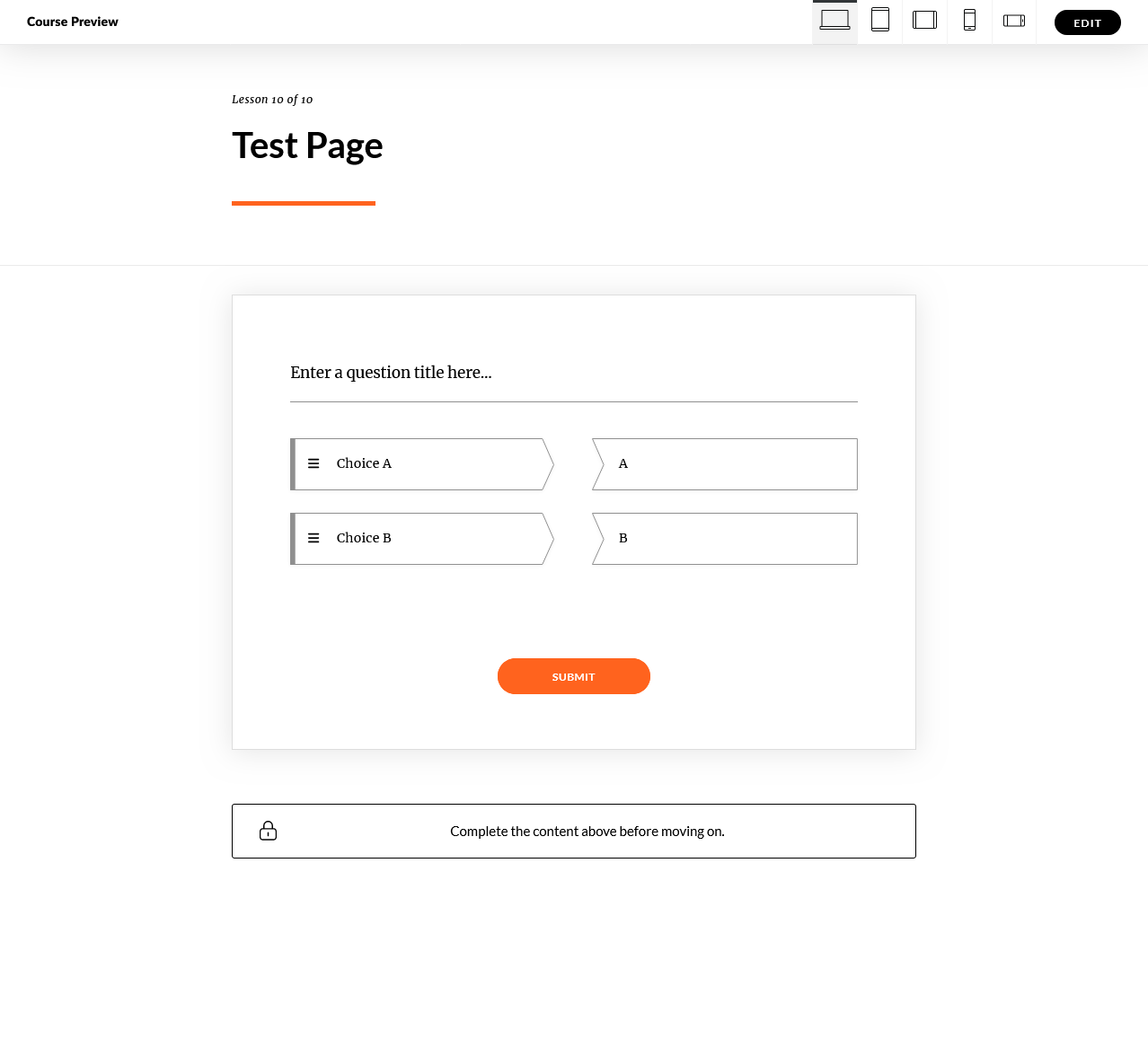
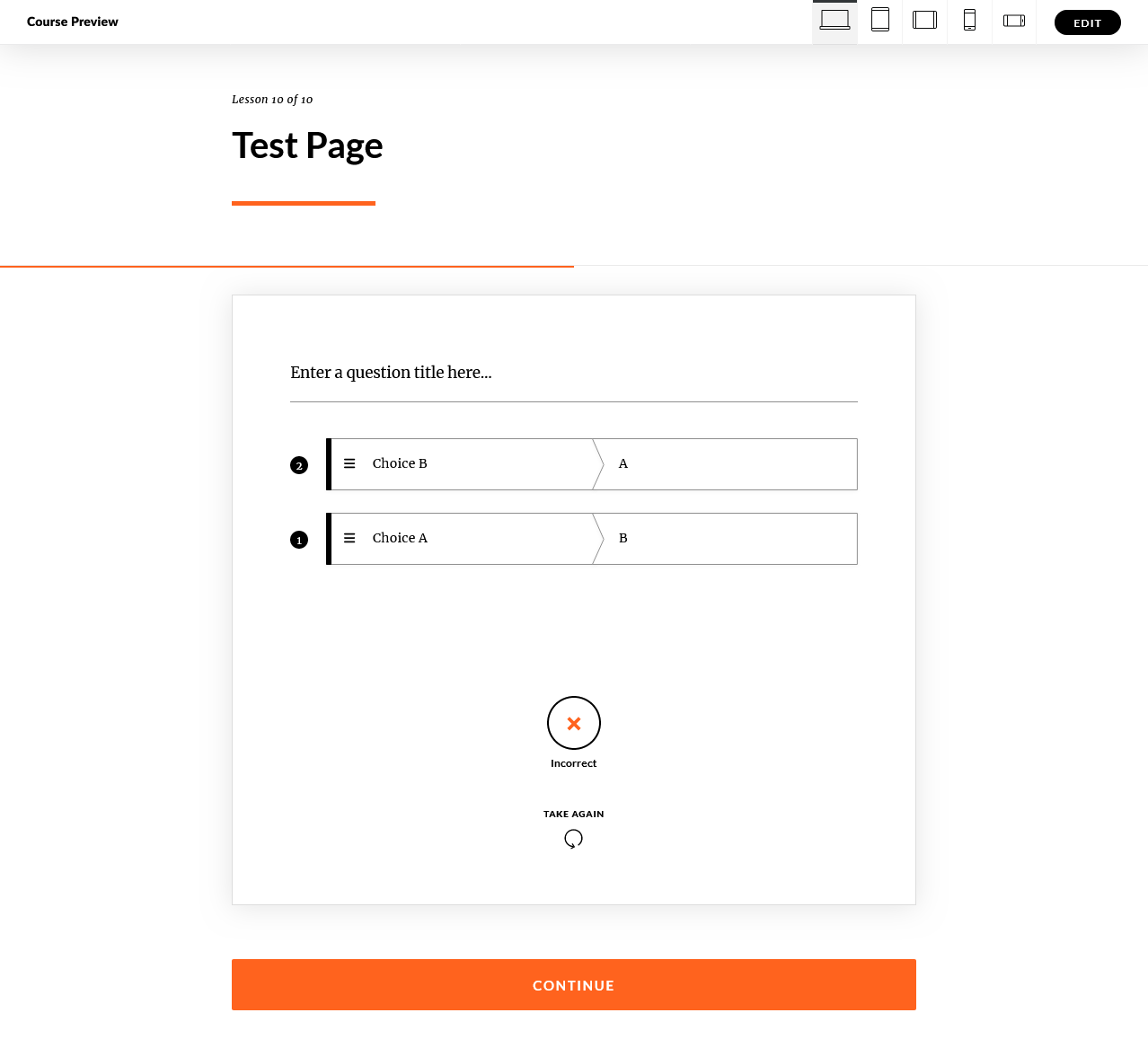
Screenshots of Sorting Activity

If you're looking for how to add a Continue Button to a Sorting Activity for a Quiz, check this out.
Adding the Continue Button with an audio clip in Rise 360
The audio clip has to play all the way through, but you can skip to the end which most people figure out, and you can't prevent scrubbing as far as I could tell in my tests.
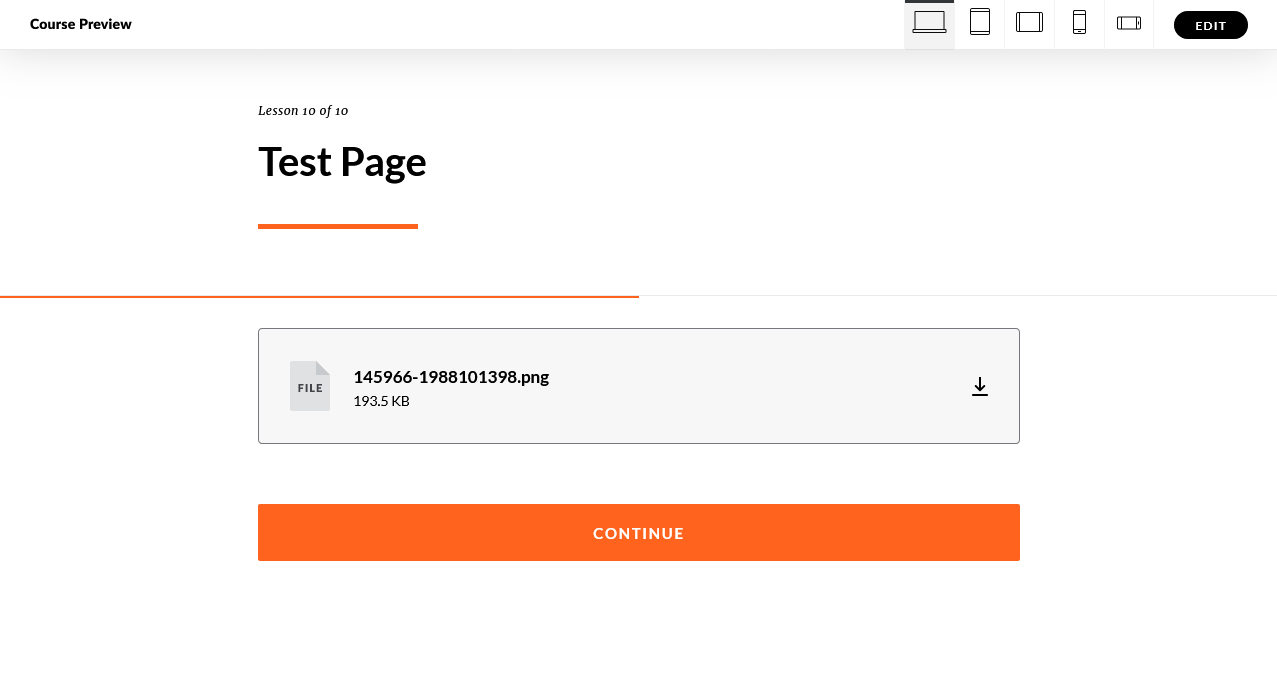
Using the Continue Button with file attachments in Rise 360
This one could go either way right? Maybe you want to make it a requirement for learners to download and read through a policy before unlocking the Continue Button. However, in my tests, I found that just viewing the block counts as complete. There's no need to download the file.

Using the Continue Button with a Video (Uploaded to Rise)
This works just like audio, you have to 'watch' all the way to the end of a video for it to be considered complete by Rise. Then the Continue Button unlocks. You can scrub and again I can't see any way to prevent this in the settings. You could use a Storyline block to achieve this instead.
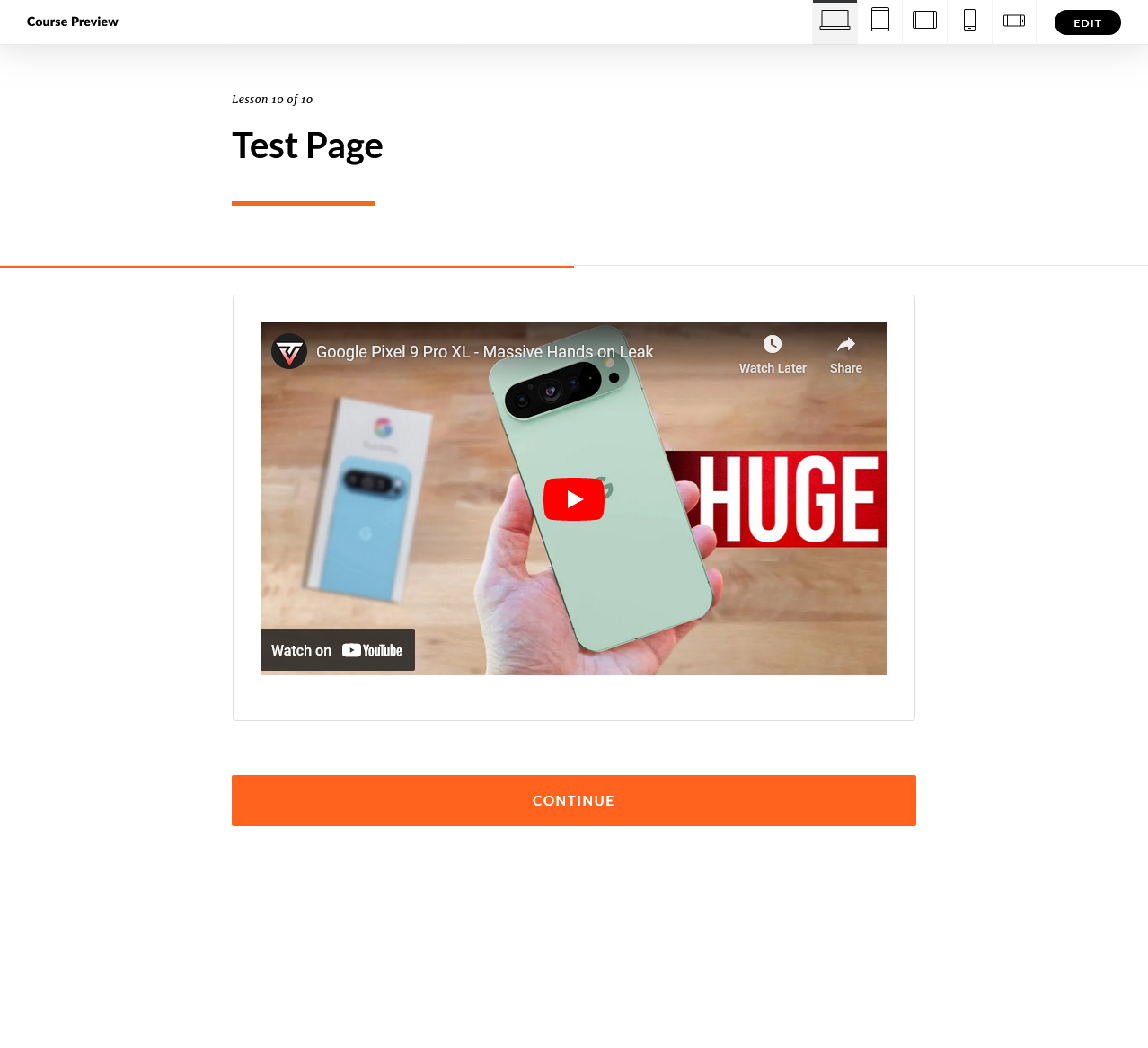
Using the Continue Button with embedded videos such as YouTube and Vimeo
Here's a really interesting one to consider. Can you keep the Continue Button locked until an embedded YouTube video or Vimeo video is played all the way through? If you have a video hosted on YouTube and you can't get a copy of the original for some reason, are your options the same as the built in video Rise player?
Here's what I tested:
| Platform | Result |
|---|---|
| YouTube as a URL | No |
| YouTube as an Iframe | No |
| Vimeo as an Iframe | No |
| Vimeo as a URL | No |
No. I tested multiple ways, with both Vimeo and YouTube. Copying and pasting the URL, and adding the video as an iFrame. There's no way for the video provider to communicate with Rise, not built in at the time of writing anyway. Embedding a video in Storyline and marking that as complete when the time is up on the slide could work as an alternative solution for this.

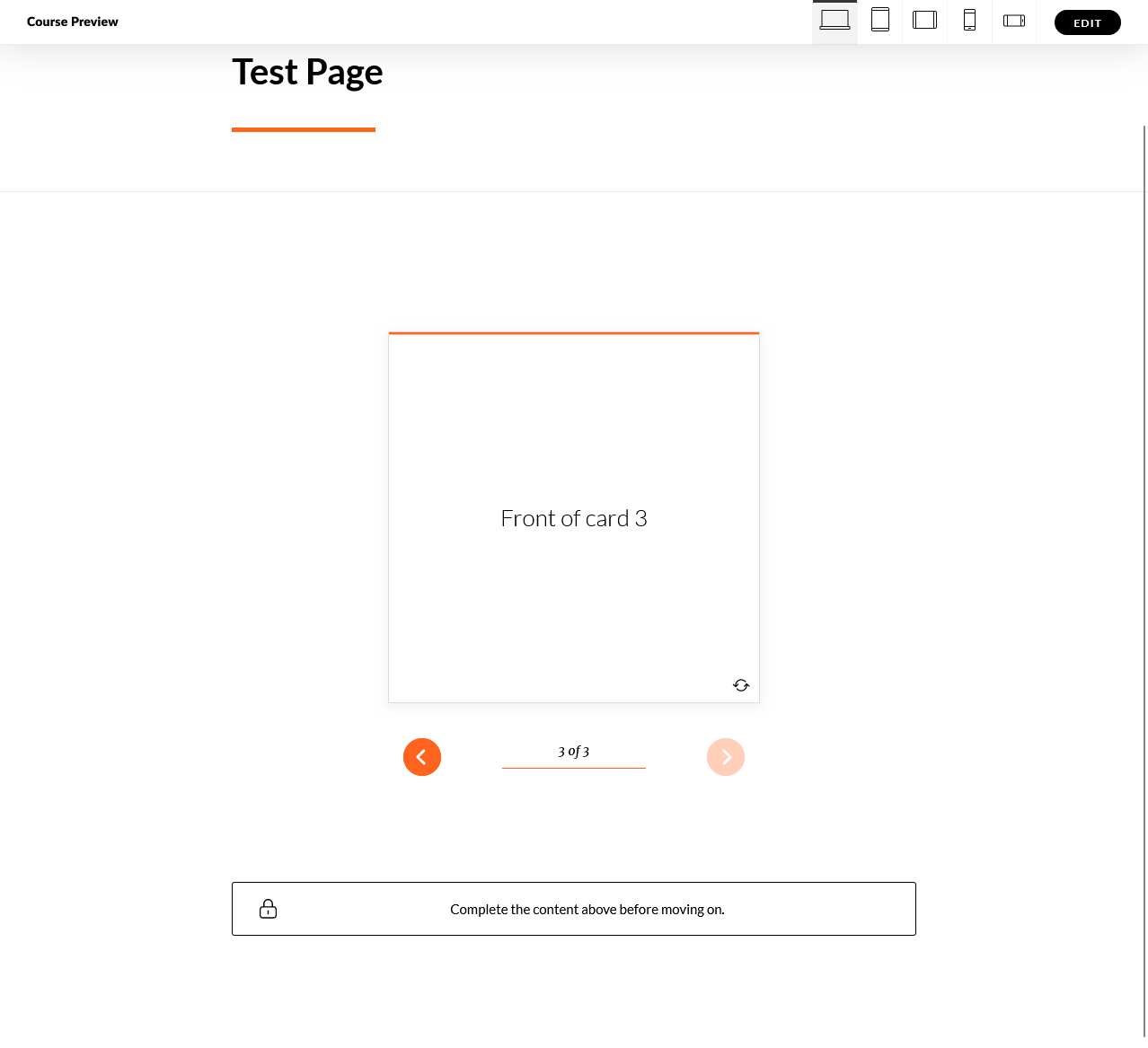
Using the Continue Button with the Flashcard Stack
This one surprised me. I expected it to go on the "works as expected" list, but I discovered that there are two layers of interaction here, and both need to be completed for the block to be marked as complete. This could catch learners off guard, leading to questions, so it's worth knowing about.
For the Flashcard Stack, simply scrolling to the end (e.g., card 3 of 3) isn't enough to complete the block. Learners must flip each card and then move to the next one. This makes sense, but it's easy to miss, especially if someone is trying to rush through the course.

Setting up the Continue Button with Buttons and Button stacks in Rise 360
Buttons and Button Stacks don't actually need to be interacted with to be considered complete, just viewing the block without clicking a Button is enough to mark this block as completed.
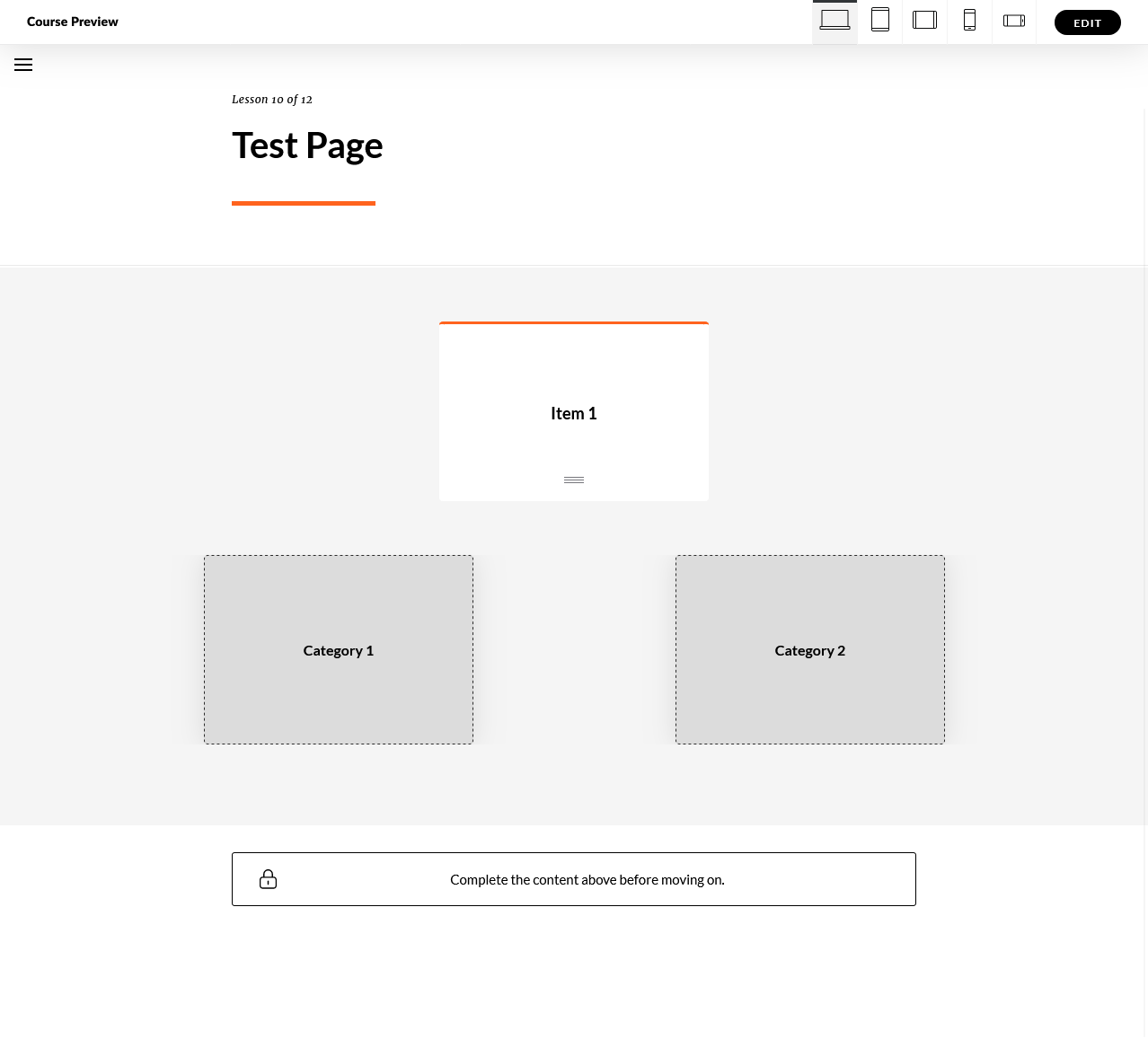
Using the Continue Button with the Sorting Activity
In a sorting activity, learners must drag and drop items into the correct categories for the task to be considered complete. This makes it an excellent tool for slowing learners down and ensuring they understand the content thoroughly. Unlike other Knowledge Check interactions, learners cannot proceed without getting the answers correct, providing a robust checkpoint in your course.

Using the Continue Button with the Scenario
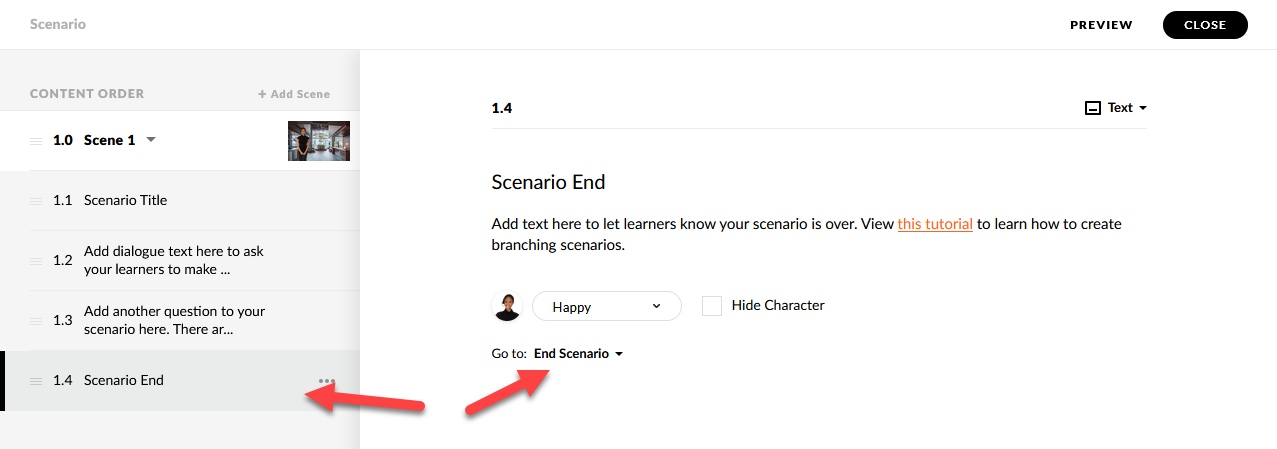
Pairing the Continue Button with the scenario is an effective way to ensure that learners complete the scenario before moving on. However, it can be challenging to get the scenario marked as complete to unlock the Continue Button. To ensure this process works reliably, make sure the final content item learners interact with is set to "End Scenario." This can be text or dialogue.

Using the Continue Button with Storyline block
Saving the best for last! You can add a Storyline block above a Continue Button and set the Continue Button to unlock only when the Storyline block is completed. This is a game-changer! Many limitations of Rise can be overcome by using the Storyline block to build custom interactions.
For example, consider the video embed problem. What if you want to embed a video and prevent learners from moving on until they have watched it? With Storyline and this useful workaround from Ben Foster, you may be able to do . Alternatively, you could include a quiz with questions about the video, ensuring the Storyline course is marked as complete only when learners answer the questions correctly.
Closing thoughts
Incorporating the continue button thoughtfully in your Articulate Rise courses can transform the learning experience. By leveraging its settings and pairing it with interactive activities, you can control the pace, enhance engagement, and ensure learners fully grasp the content before moving forward. Remember, the continue button is more than just a way to advance—it's a powerful tool to guide, challenge, and support your learners throughout their journey.
Take the time to explore its potential and see how it can elevate your courses to new heights. 🚀