How to Create a Single Page Course in the Adapt Authoring Tool
In this tutorial we show you how to create a single page course in the Adapt Authoring tool. Learn how to set the course start page, using the page ID of the page you want to load.

Looking for how to do this in the Framework?
I've written a guide for that too, check it out below. 👇

How to set your start page in Adapt Authoring Tool
How to set the start page in the project settings
- Open your course, so that you can see the course structure page.
- Click the gear icon on the page you intend to use as the course landing page.
- Click Copy ID to clipboard and then click OK.
- Click Project settings and scroll down to the Start Settings section
- Click enabled and then click add
- Paste the code you just copied into the ID field and then click OK
- Save your changes and then click preview course, now your course will start on your chosen page, instead of the menu page! 👌
How to disable the back button
We need to disable the back button if we don't want our learners getting confused by navigating to a menu that doesn't go anywhere.
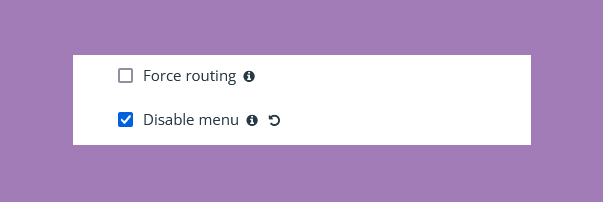
We can set the following checkbox in the start settings section to disable the button.

Although the button is disabled, when you preview you will see that it is still visible.
How to Hide the back button
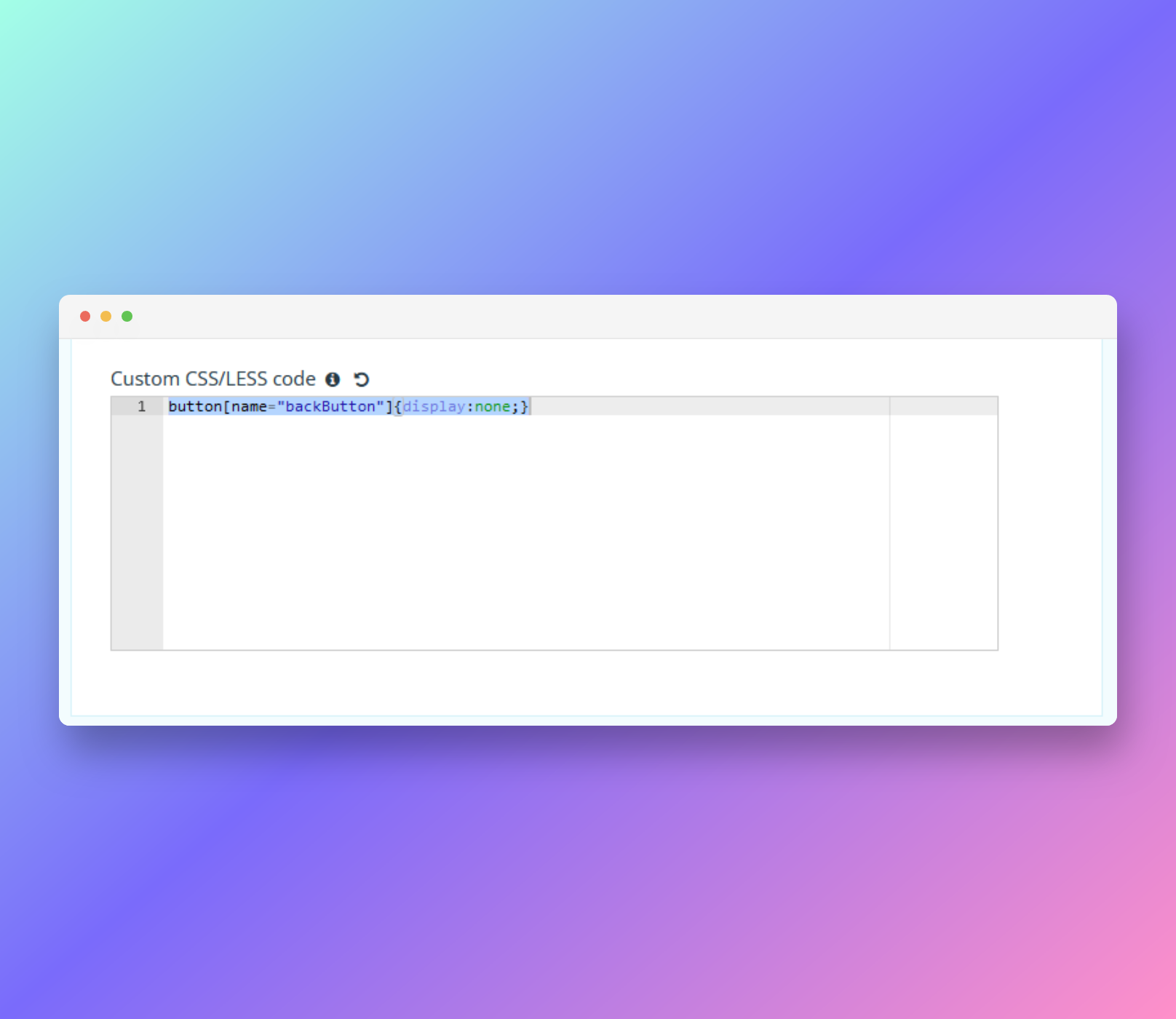
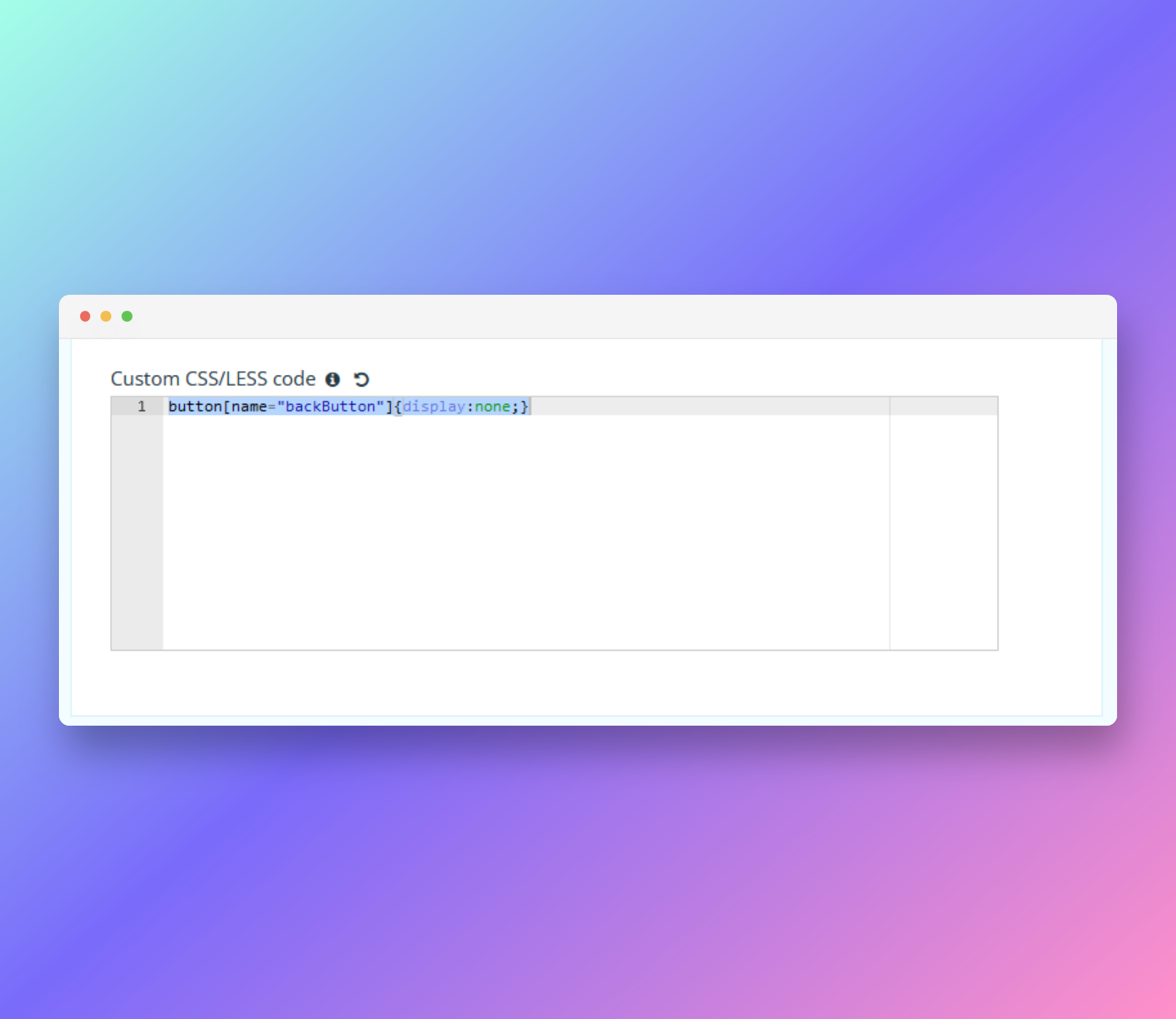
Copy and paste the following CSS code into the CSS/LESS section.
button[name="backButton"]{display:none;}
Click save and rebuild your course, this should now hide the back button. 🫥
Conclusion
You've now got the makings of a single page course, everything starts on one page and there's no way back to other pages.