How to Create a Single Page Course in the Adapt Framework
In this tutorial you will learn how to create a single page course in the Adapt Framework. This means that instead of landing on a menu when you first load a course, you will load directly into the content, all on one page.

With a single page course you simply scroll down to reveal more content. This takes advantage of the infinite scroll philosophy that social media sites often use to keep users engaged. The idea with infinite scroll is it allows a frictionless browsing experience. No interruptions means continued immersion in the content.
Looking for how to do this in the Adapt Authoring tool? I have a tutorial for that here:

Prerequisites
- Adapt Framework installed
- Adapt Course already built
- Server running for you to view your build
- Open the course folder in VS code so you can see all of the necessary files.
If you're not sure how to do this head over to the adapt documentation on git hub.
Changing Start page location
By default your course will start on a menu page, this is what we're going to change.

The first thing we need to do is set the page we want the course to load when the learner first opens the course.
- Open the
course/en/course.jsonfile in your IDE (VSCode, Atom, Sublime...) - Press
CTR + Fand search for_start - Look for
_Id:and make sure the value is set to"co-05" - Now look for
_isEnabledand set the value totrue - Set
_force: true, - Set
_isMenuDisabled: true,
"_start": {
"_isEnabled": true,
"_startIds": [
{
"_id": "co-05",
"_skipIfComplete": true,
"_className": ""
}
],
"_force": true,
"_isMenuDisabled": true
},What we did here is configure the JSON so that the the new starting page is pointing to the content object (page) with the id "co-05" instead of the main menu. Enabled the property and then set the back button to disabled.
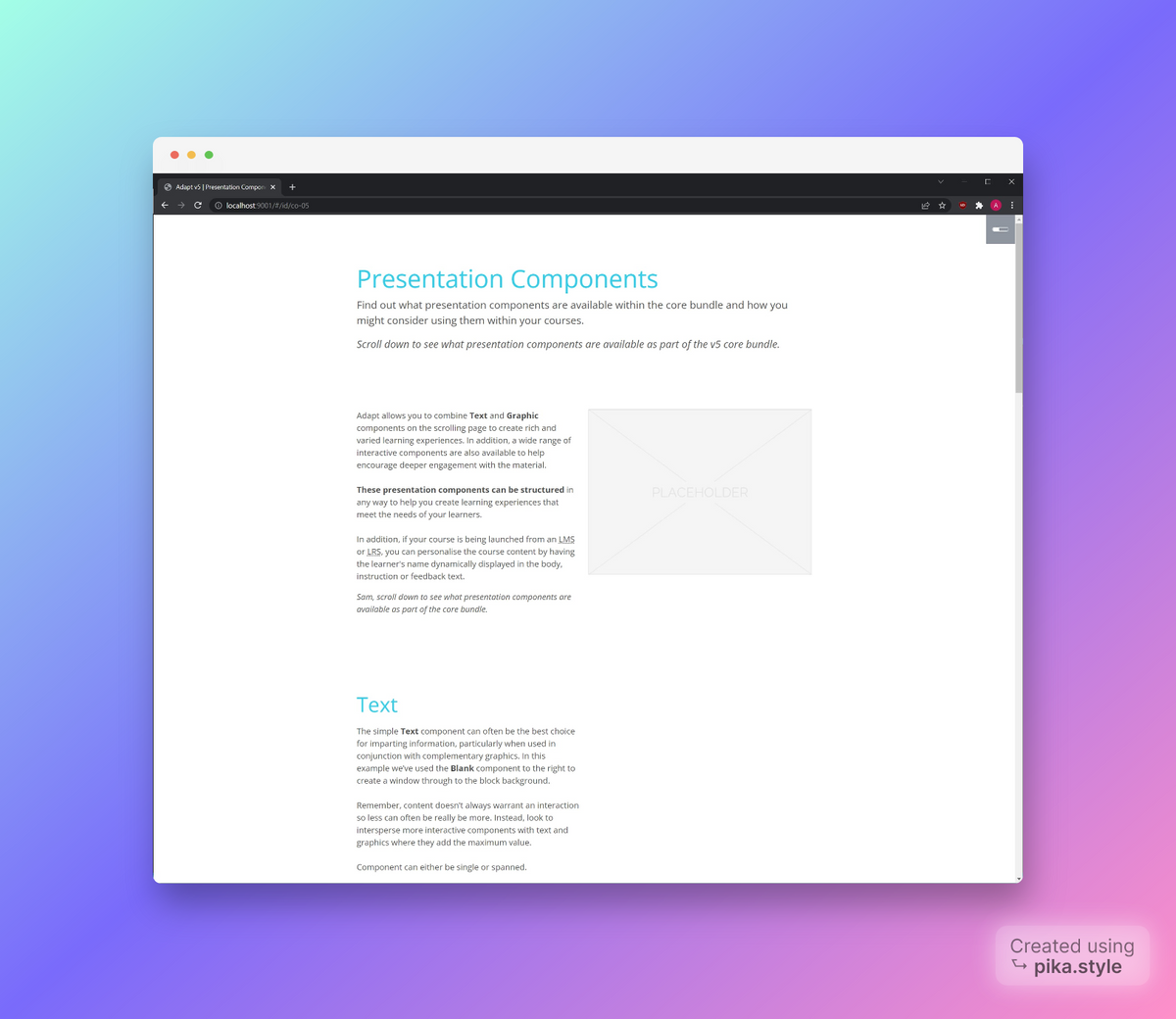
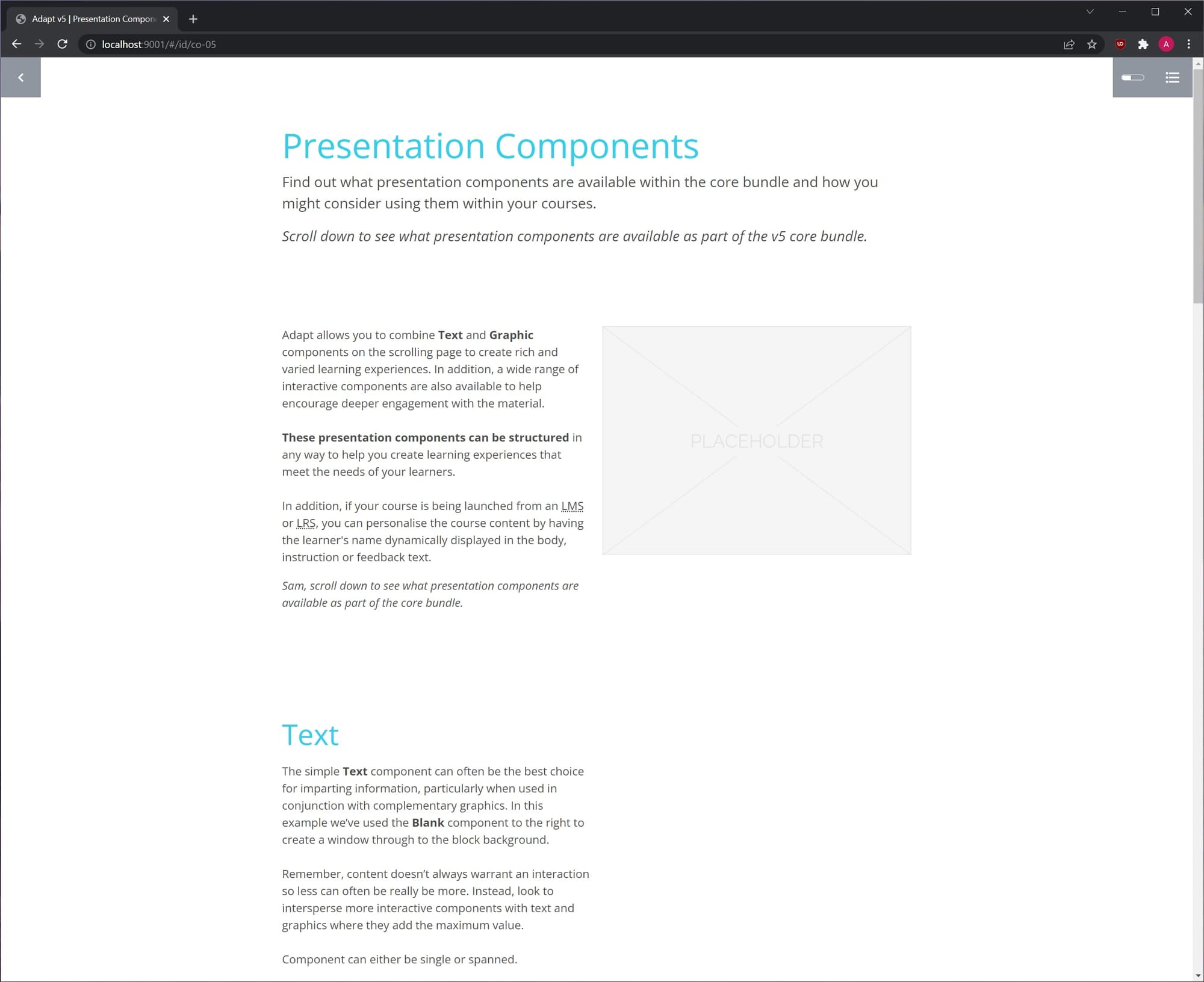
Now when you load your course will start on this page:

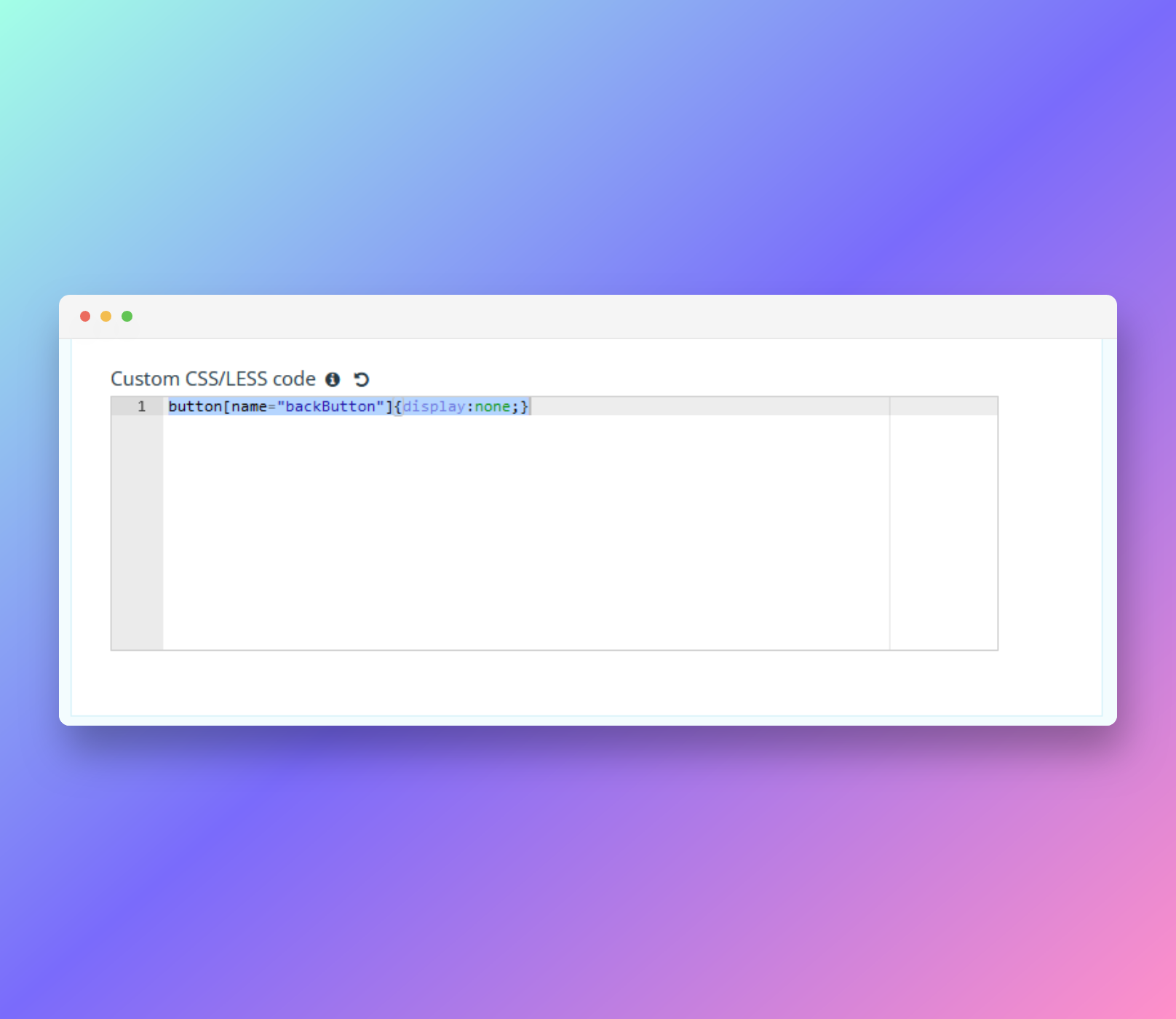
Hide the back buttonHide the back button
Now we need to hide the back button on the top left of the screen so that the user isn't confused by it being disabled yet visible.
- Navigate to and open the
contentObjects.json - Search for
_htmlClasses:in the object property starting with the ID of "co-05" and change the value to"hide-nav-back-btn,"
It should now read "_htmlClasses": "hide-nav-back-btn,"This changes adds a html class property which will hide the backwards navigation button on the co-05 page.
The contentObject.json should now look like this:
{
"_id": "co-05",
"_parentId": "course",
"_type": "page",
"_classes": "",
"_htmlClasses": "hide-nav-back-btn",
"title": "Presentation Components",
"displayTitle": "Presentation Components",
"body": "Find out what presentation components are available within the core bundle and how you might consider using them within your courses.",
"pageBody": "",
"instruction": "Scroll down to see what presentation components are available as part of the v5 core bundle.",
"_graphic": {
"src": "course/en/images/menu-item.png",
"alt": ""
},
"linkText": "View",
"duration": "2 mins",
"_pageLevelProgress": {
"_isEnabled": true,
"_showPageCompletion": false,
"_excludeAssessments": false,
"_isCompletionIndicatorEnabled": false
}
},Hide the Resources Menu [optional]
If you want to remove the burger menu so that you're left with only the page progress button. You can do the following:
- Navigate to
course.json - Find the
_resources property - Look for
_isEnabled: true,and change it to false.
It will look like this:
"_resources": {
"_isEnabled": false,
"title": "Resources",
"description": "View resources for this course by clicking here.",
"_filterButtons": {
"all": "All",
"document": "Document",
"media": "Media",
"link": "Link"
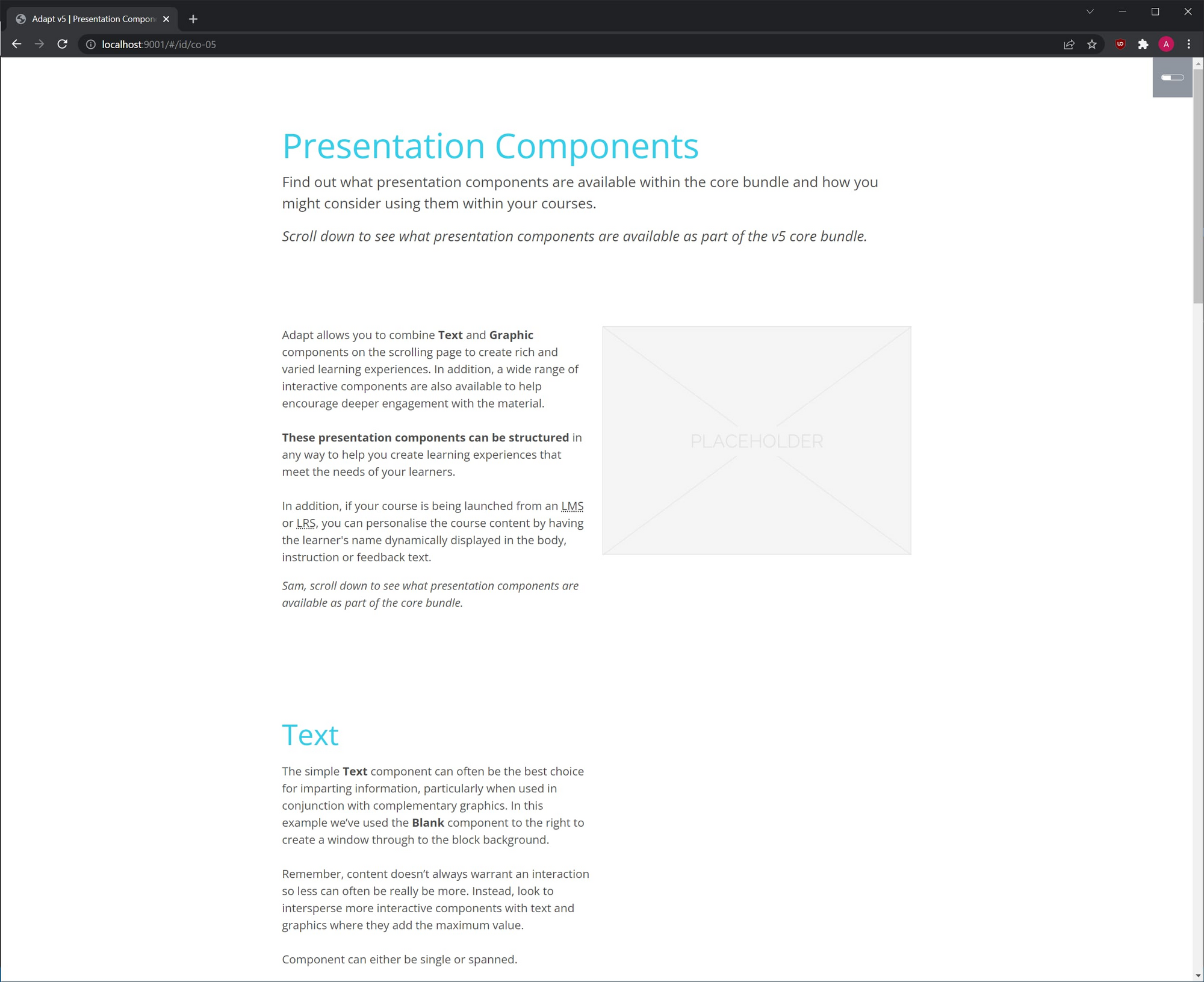
},Final Result

You course will now work as a single page course. From here you might want to consider adding a trickle extension for more complex content.
To optimise the course don't forget to remove the unused extensions, menus and default info installed with the default build.