How to Automatically get a learners name in Storyline
Learn how to automatically get a learners name in Storyline 360, without having to ask the learner to type it in.

Adding a learner's name to your Storyline courses is a nifty way to personalise the content for your learner's.
Asking the learner to type their name is one obvious way to achieve this in Storyline; but that kind of spoils the magic, right?
How can we get our learner's name automatically? This post will walk you through the approach I took to automate the gathering of info. This works for email address too as well as a few other key bits of information. For now, we'll just focus on the name to keep things simple.
First, test this method will work for you
This method may not work for your LMS, although the tips included may help you hack together your own solution for your particular learning environment.
To get the learners name automatically from Talent LMS we're publishing the course as a cmi5 course, in theory this should also work for an xAPI course.
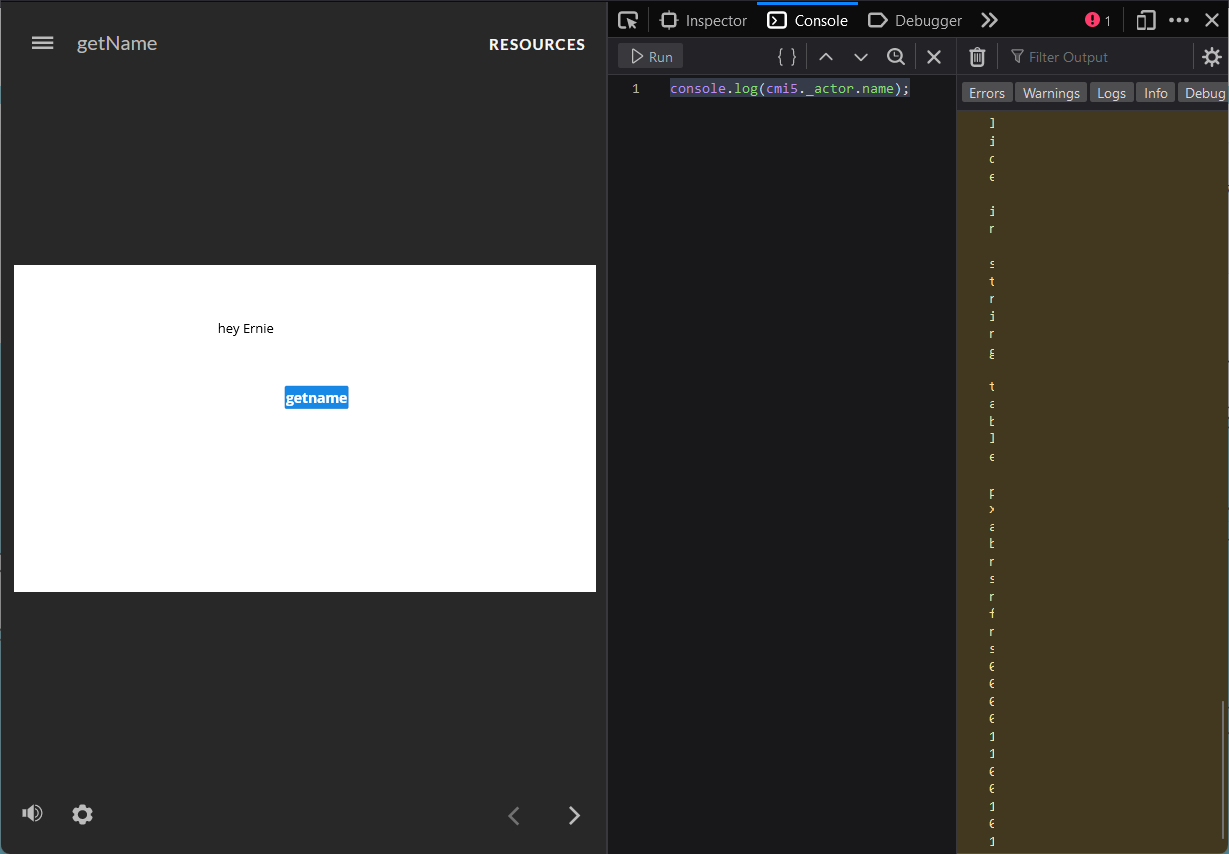
A quick way to check if you can access this cmi5 object is to publish a cmi5 course from Storyline to your LMS (in this example I'm using TalentLMS). Open the course as a learner in your LMS and right click inside course the window to inspect the code with the browsers developer tools.

In the console with the course loaded, is it possible to print the cmi5 object using console.log()?
Try pasting and running the following code in the console:
console.log(cmi5._actor.name);If you can access the cmi5 object, and this command prints your name (or the name of the learner account logged in on the LMS) to the console, you should be able to work with this in a Storyline variable too.
You may have noticed when you typed the command that auto-complete will suggest other words such as _activity or _activity.log It's worth experimenting with these to see what else you can do with JavaScript with access to the cmi5 object.
Automatically getting a learner's name in Storyline
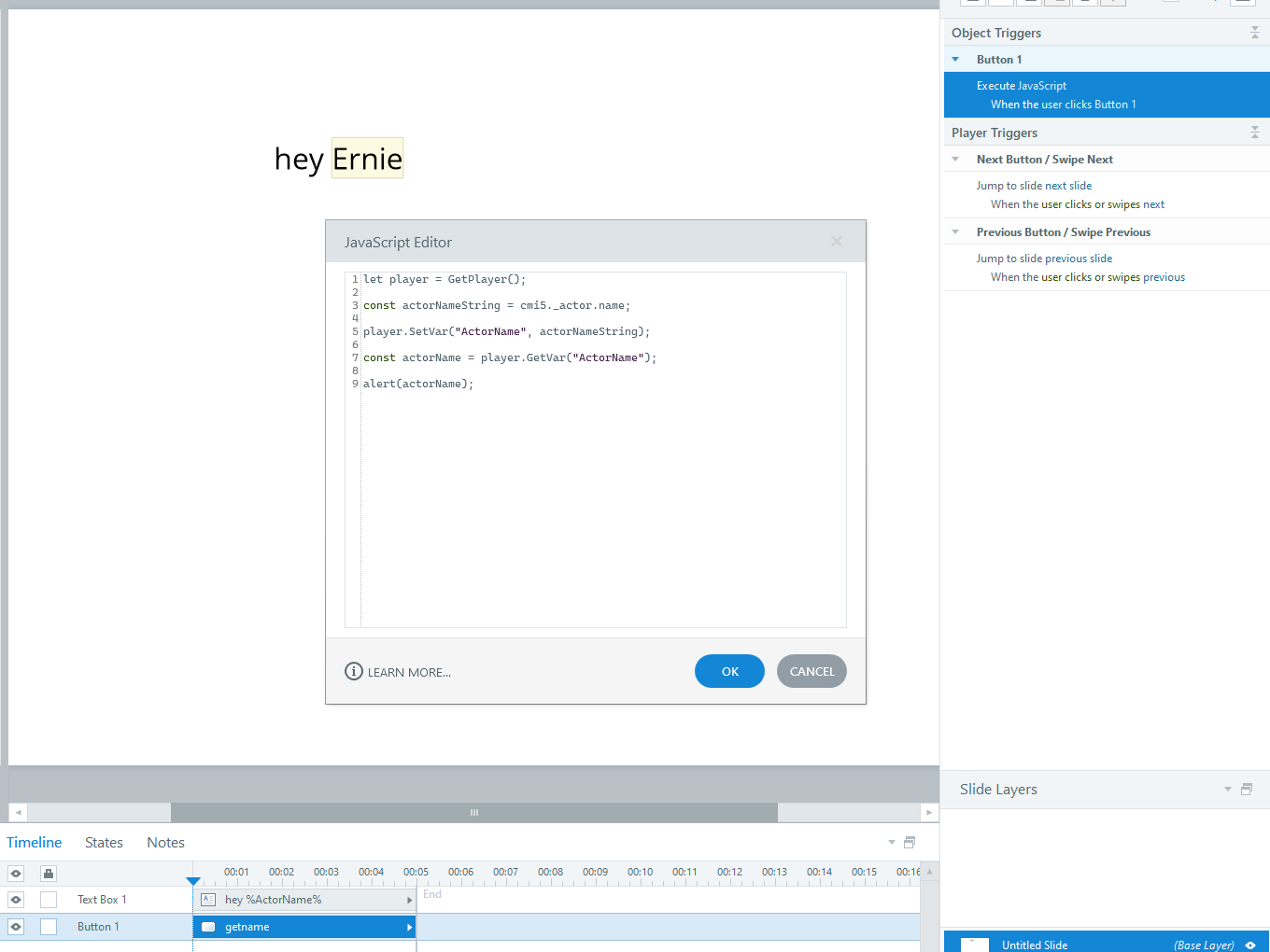
To get a learner's name we're going to setup a trigger in Storyline which runs the following JavaScript code:
let player = GetPlayer(); // initialise player object in JavaScript
const actorNameString = cmi5._actor.name; // get name from cmi5, _actor.name object as a string. "Ernie" for example.
player.SetVar("ActorName", actorNameString); // set Storyline Variable called ActorName with the value from actorNameString
const actorName = player.GetVar("ActorName"); // set a variable with
alert(actorName); // show popup with the information when you click the button to trigger the eventThis trigger can be whatever works for you, a button press or when the slide starts for example.
Adding the JavaScript
In this example I have added a button, which runs this JavaScript when clicked.

Testing the code
To test this is setup correctly, publish the content for the web, and open the file. The last line in the code we've added will tell the browser to open an alert popup. This will show null currently, but if the popup opens, you know it's working.
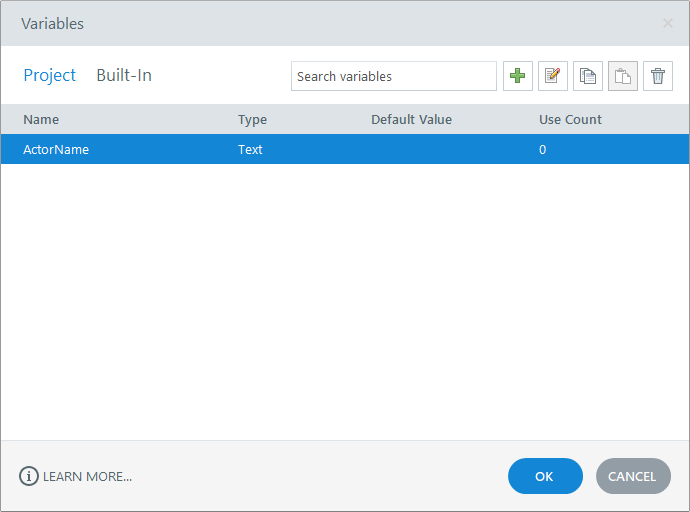
Creating a Storyline Variable
Create a Storyline Variable called "ActorName", without this you will get "null" as a response in the alert window. This is because there is no "ActorName" variable in Storyline yet for JavaScript to send the name to.

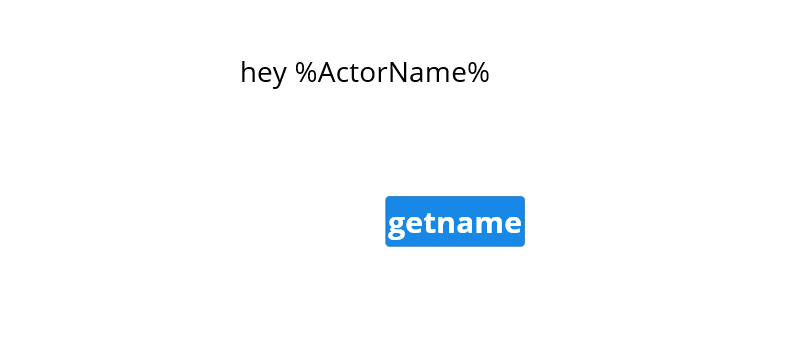
Using the name in a Variable
Now that you have this basic code working you can edit the JavaScript to remove the alert. Remove the following line:
alert(actorName);
To use the name in storyline simply insert a text box which references the new "ActorName" variable.

That's it! If this specific solution didn't work for you, don't fret. You could use Storyline varaibles to ask the user to type their name. You also could explore further with the browsers inspector tools to find the cmi5 object with the information you need.