RE: Building E-Learning Games - Concept & Storyboard #470
Follow me as I create a Storyline gamified e-learning project in response to the Building E-Learning Games challenge on the E-Learning Heroes forum.

The challenge
For e-learning challenge week #470, David Anderson has tasked the E-learning Hero community with creating a Gameshow Concept over the next four weeks. The challenge is broken down into weekly steps, covering everything from Concept and Storyboarding to Final Testing and Project Submission. This approach is fantastic for new course designers and developers, as it provides insight into the process behind a polished e-learning project rather than just presenting the finished product. I love this idea! I also believe it can be beneficial for advanced developers and designers who need to break out of their usual patterns or refresh their approach, myself included!

My initial thoughts
Before we get started I have little admission to make. I'm not actually a big Game Show fan 😬, however, I do have fond memories of a Gameshow called The Crystal Maze which is a British TV show from the 1990's. The game has a long list of interesting game mechanics I could borrow for the Storyline interaction, and the visuals it conjures in my mind are already getting me excited about how the game could look. There were multiple 'Zones' including, Aztec, Medieval and Futuristic. I think I can find some great stylised Aztec images to bring this to life, so I'm going to start with that. There should be lots of resources out there for it, plus if I'm truly honest I'm nostalgic for games like Zumba Deluxe and I want to play with that art style.

Putting it all together
I sometimes use the term "content curator" rather than "creator" to emphasize that being a great designer or developer often means knowing when to lean on the expertise of others. Collaborating with other talented designers and developers (and in this case game show creators 😉 ) allows me to turn around impressive interactions in a much shorter time frame. I'm more than happy to fund other creators and curate their assets. This way I can focus on crafting engaging experiences for learners.
1. What's the problem we're trying to solve?
Normally I'll start by writing out the learning objective in Obsidian my favourite note taking application, after working with the Stakeholder/s to understand what they need and what problem they're trying to solve. In this case of course we're just making cool things, so I'll pick an activity which is generic and can be applied in multiple contexts. Maybe a stealthy quiz with some jeopardy sprinkled in, that's how game shows work right?
2. What knowledge will the learner need to solve the problem?
Since we’re not addressing a specific problem this time, we can skip this step. However, typically, this phase involves reviewing existing content or gathering information from stakeholders to determine what needs to be included in the e-learning course. This step is crucial and closely related to the design and development process. It helps me gauge how much information will be in the course and whether I’ll need numerous interactions, videos, and other visuals to make it engaging.
3. Now for the fun bit! (Interaction design)
What interaction can we build to insert knowledge into the brains of our learners? The core of the Crystal Maze activities is to earn time to successfully complete a challenge. This tried-and-tested technique is a great place to start for this interaction.
For this challenge, I've imagined we’re teaching learners which capital city belongs to which country. The interaction could start with about 3:00 minutes on the clock, slowly counting down to zero. Picture falling Aztec blocks of different shapes and sizes, each labelled with various cities and countries. Only two blocks will be related and therefore correct. Clearing each level within the time limit results in a win. Correct answers add more time to the clock, while incorrect answers subtract time.
We have several ways to scale the difficulty: adding more falling pieces, reducing the starting time, lowering time bonuses, increasing time penalties, and so on. I think this could be pretty fun—what about you?
4. Visuals
I'll begin to scout some stock photography sites for inspiration and compile my findings into a mood board. Normally, I’d share these visuals and wireframes with a stakeholder before investing more time in the project. But this time, I'm sharing them with you! 🙂
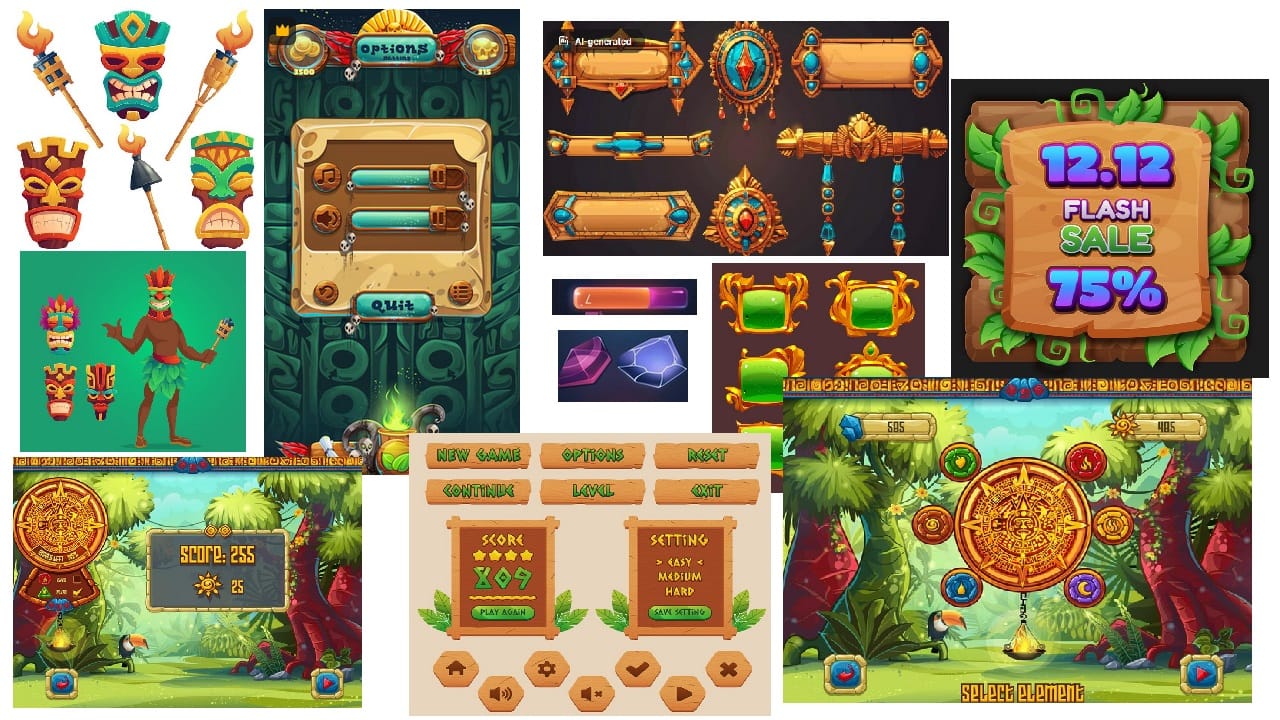
5. Mood Board
This is the kind of visual style I have in mind: stylised and colourful! It might not fit a corporate setting, but since I'm making this all about fun and nostalgia, I’m going for it!
On a serious note, the real challenge will be finding an artist with enough ready-made assets to cover most of what is needed for this design. The next step, creating the wireframe, is going to be essential to figure out what's needed.
Great sources of inspiration:
https://www.pinterest.com/ideas/
https://dribbble.com/
https://www.freepik.com/

Wire frame
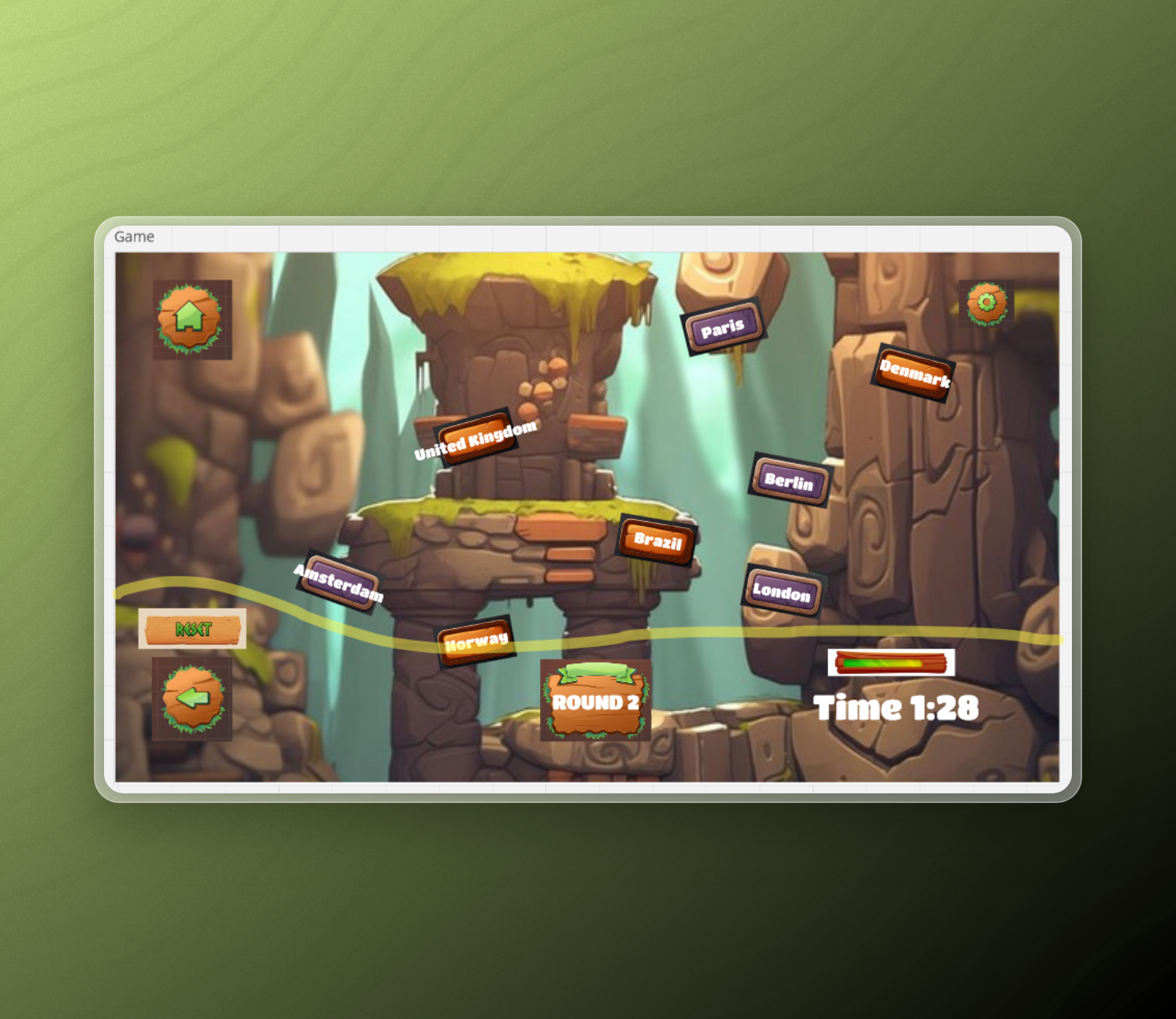
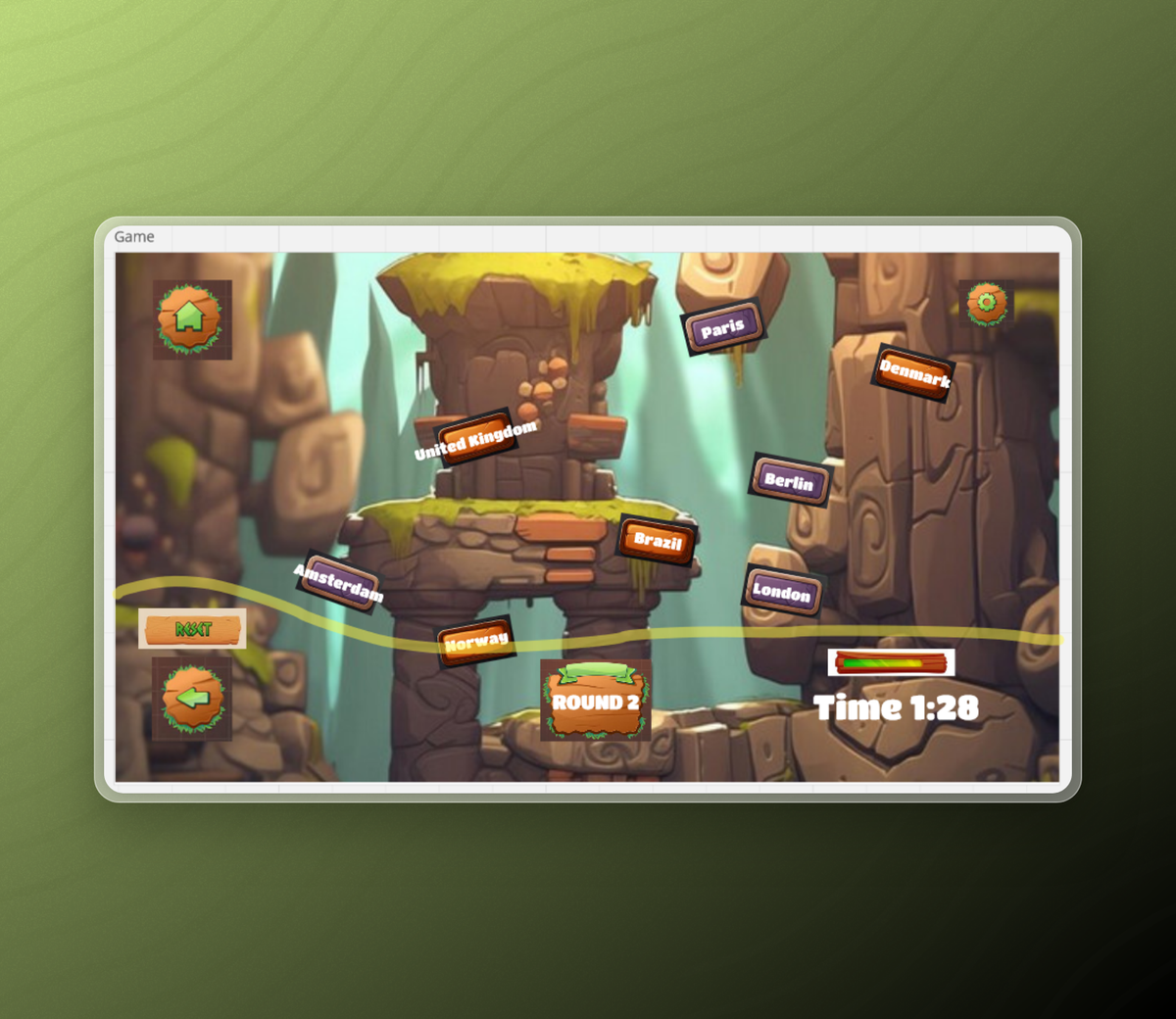
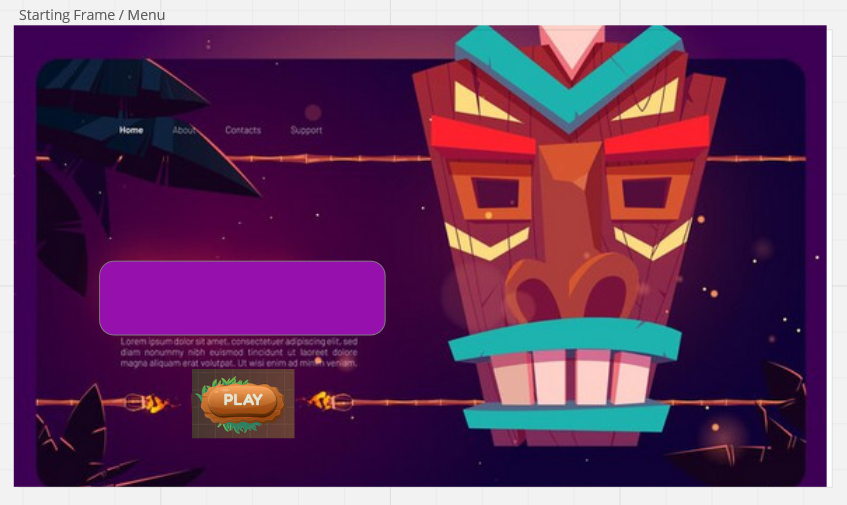
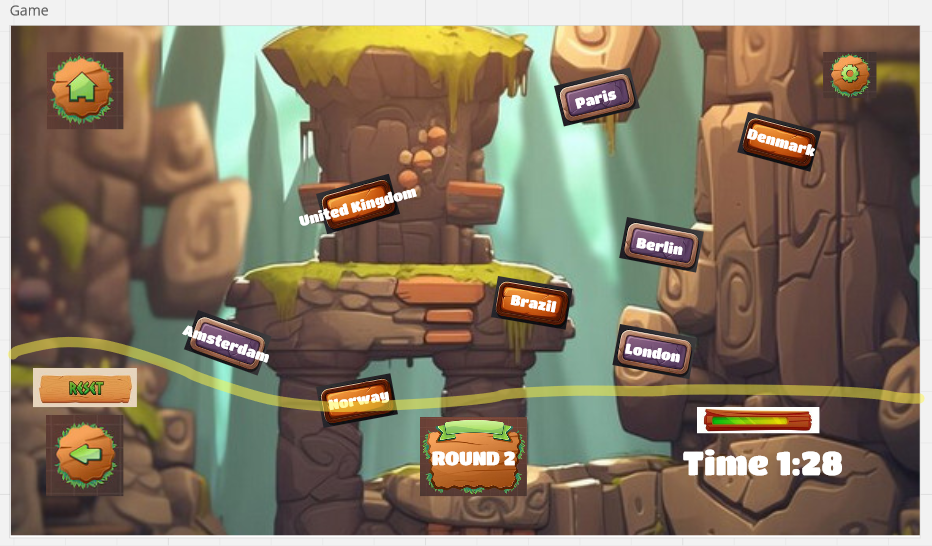
For the wire frame, I've used Miro to quickly mock up the UI. I’ve included lots of screenshots because, as I mentioned previously, I’m happy to lean on the work of other talented artists rather than trying to do this solo. This approach helps to get an early sense of how the game could look. Additionally, there are two major benefits: it saves time and helps paint a clear picture for stakeholders early on!


As you can see, this is the early concept stage, so the design is still a little disjointed. However, I hope it helps you understand what I have in mind. After all, that's what the concept stage is all about, right? You can see the falling objects are city names, and country names, but only one matching and correct pair are on the screen at a time. We have the timer on the bottom right, and all the usual critical UI elements. Maybe even more than we actually need at this point, but we'll see.
Honestly, I have no idea how or if I'll be able to make this work in Storyline, but it's worth a go. It may be that some of these gameplay elements need to be simplified or modified for it to work, or even just as we get into testing to figure out if it's fun. We'll find out next week in the Design and Prototyping phase!